Ad Inserter is one of the best and simple all in one free wordpress plugin for inserting Ads, Tracking codes in Header and Footer and more. A simple but powerful WordPress plugin that enables you to insert any HTML/Javascript/PHP code in posts or display it as a widget. It is perfect for displaying AdSense or Amazon ads at any position.
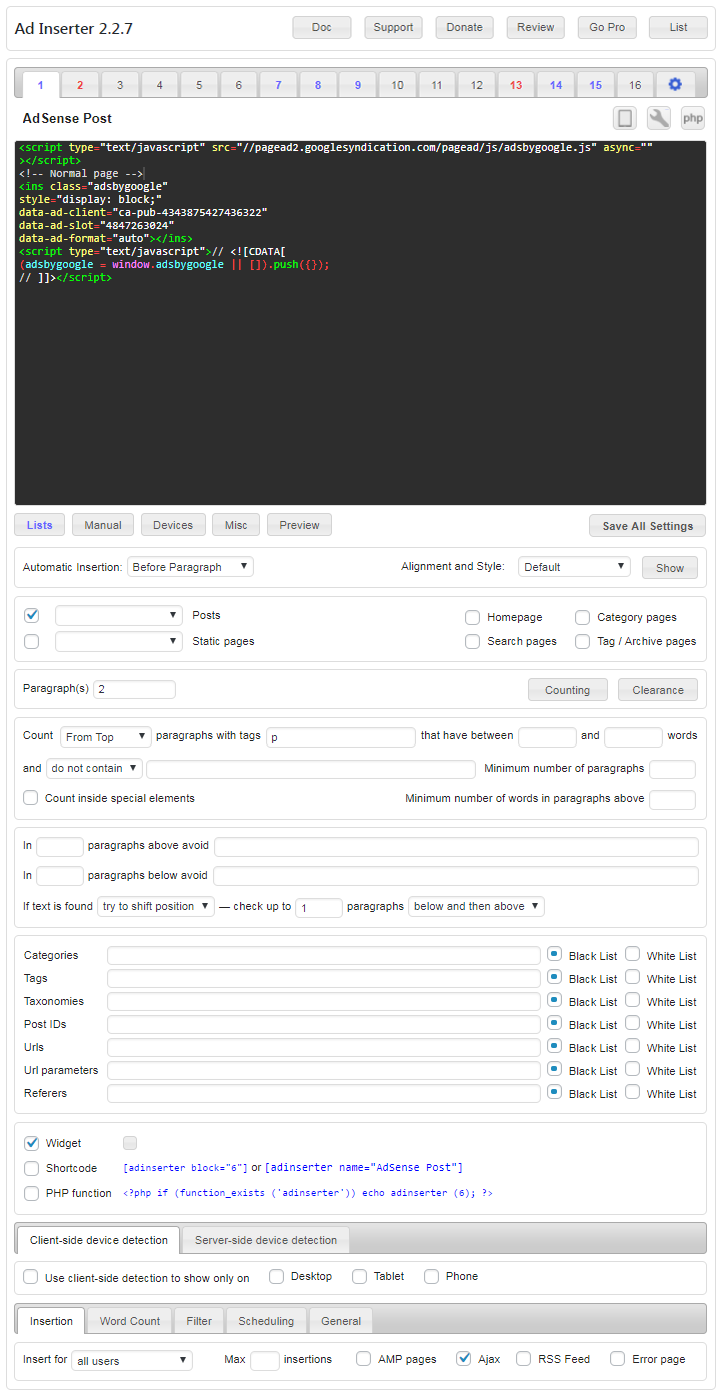
Here we’re going to explain how to setup Ad Inserter WordPress Plugin. Simply enter any ad or HTML/Javascript/PHP code and select where and how you want to display it. It supports up to 16 (or 64 in Pro) code blocks. Code block is any code (for example AdSense ad) that has to be inserted (displayed) at some position. Each code block can be configured to insert code at almost any position supported by WordPress.
Features
- 16 code blocks (64 code blocks in Pro)
- Syntax highlighting editor
- Code preview with visual CSS editor
- Automatically inserts ads in posts and pages
- Insert before or after post
- Insert before or after excerpt
- Insert before or after content
- Insert before or after paragraph
- Insert before or after comments
- Insert between posts on blog pages
- Insert between comments
- Insert at custom hook positions
- Insert below
<body>or above</body>tags - Insert custom fields
- Individual exceptions for posts and pages
- Support for ads on AMP pages
- Ad rotation (works also with caching)
- Manual insertion: widgets, shortcodes, PHP function call
- Custom block alignments and styles
- Desktop, tablet and phone server-side device detection
- Sticky (fixed) positions (ads do not move when the page scrolls, Pro only)
- Sticky (fixed) widgets (sidebar does not move when the page scrolls)
- Clearance options to avoid insertion near images or headers
- Options to disable insertion on Ajax calls, 404 error pages or in feeds
- Client-side device detection (works with caching, 3 custom viewports, 6 in Pro)
- Ad impression and click tracking (Pro only)
- A/B testing (Pro only)
- Custom CSS class name for wrapping divs to avoid ad blockers
- PHP code processing
- Banner code generator
- Support for header and footer code
- Support for insertion of Google Analytics, Piwik or any other web analytics code
- Ad blocking detection – popup message, page redirection
- Ad blocking detection actions – ad replacement, content protection (Pro only)
- Ad blocking statistics
- Black/White-list categories, tags, taxonomies, users, post types, post IDs, urls, url parameters, referers
- Black/White-list IP addresses or countries (works also with caching, Pro only)
- Multisite options to limit settings on the sites (Pro only)
- Simple troubleshooting with many debugging functions
- Import/Export block or plugin settings (Pro only)
- Scheduling with fallback option (Pro only)
- Country-level GEO targeting (Pro only, works also with caching, suport for MaxMind geolocation databases))
- Visualization of inserted code blocks,
- Visualization of available positions for automatic insertion
- Visualization of HTML tags for easier ad placement between paragraphs
- Clipboard support to easily copy code blocks or settings
- Support via email (Pro only)
Below is a complete description of all the functions of the plugin.
Quick Start
Ad Inserter is completely free! You can install it from WordPress (Plugins / Add New / search for Ad Inserter). And if you need more than 16 code blocks, more than 3 viewports, multisite options, impression and click tracking, ad replacement when ad blocking is detected, country-level GEO targeting, scheduling or export/import of settings, you can upgrade to Ad Inserter Pro.
Check also some common settings. Please make sure you have also read troubleshooting section on the bottom of this page!
Few very important things you need to know in order to insert code and display some ad:
- Each code block can be renamed. Click on the name to edit it.
- Use code tools to enter or edit code
- Enable and use at least one insertion option (Automatic Insertion, manual insertions Widget, Shortcode, PHP function call)
- Enable insertion on at least one WordPress page type (Posts, Pages, Blog pages, Homepage, Category pages, Search Pages, Archive pages)
- For Posts and Pages leave default blank selection value (no individual exceptions) unless you really know what are you doing (using individual exceptions)
- If you don’t see inserted code block turn on debugging functions: Label blocks, Show positions for automatic insertion (Ad Inserter menu item in the WordPress toolbar on the top of every post/page)
- If you are using AdSense you may get blank (empty) ad blocks.This might be because there is some error in the code (wrong IDs), your AdSense account is not fully approved yet, your website was not accepted or your AdSense account is banned.In most cases once Google approves your account you’ll get ads. You can also try Media net ads as good AdSense alternative for contextual ads.
Ad Inserter menu item in the WordPress admin toolbar on the top of every post/page contains debugging functions that can help you to label inserted blocks and visualize available positions for automatic insertion:
To show a list of all blocks click on the List button in the header row.
Code Editing
Ad Inserter can be configured to insert any code anywhere on the page. Each code with it’s settings is called a code block. Free Ad Inserter supports 16 code blocks, Ad Inserter Pro supports up to 96 code blocks (depending on the license type). The settings page is divided into tabs – 16 code blocks and general plugin settings. Black number means inactive code block (code is not inserted anywhere), red number means block is using automatic insertion, blue number means block is using manual insertion while violet number means block is using automatic and manual insertion.
Check Code Editing for detailed description of code editor, code tools, banner code generator, AdSense codes and ad rotation.
Settings
Each code block has 4 independent insertion options:
- Automatic Insertion (before/after paragraph in all posts,…)
- Widget (for widget positions)
- Shortcode (for manual insertion in posts or pages)
- PHP function call (to insert code blocks at any position in theme PHP files)
To rename code block click on the block name. To insert code block (and display ad) at some position you need to enable and use at least one insertion option.
Automatic Insertion
Automatic insertion means that the code block will be automatically inserted on all posts or pages according to the block settings. For each code block you can also define individual exceptions to prevent insertions on some posts or pages. There are at least two different ways to exclude posts or pages – check individual exceptions for more.

- Disabled (no automatic insertion)
- Insert Above Header (on all pages, after
<body>tag, available when Output buffering is enabled – Generaloptions) - Insert Before Post (before post or posts on blog pages)
- Insert Before Content (before post or page text)
- Insert Before Paragraph (on posts, pages and blog pages)
- Insert After Paragraph (on posts, pages and blog pages)
- Insert After Content (after post or page text)
- Insert After Post (after post or posts on blog pages)
- Insert Before Excerpt (on blog pages)
- Insert After Excerpt (on blog pages)
- Insert Between Posts (on blog pages)
- Insert Before Comments (on posts)
- Insert Between Comments (on posts)
- Insert After Comments (on posts)
- Insert in page Footer (on all pages, before
</body>tag)
For single posts or pages insertion position Before Post usually means position above the post/page title, for blog pages Before Post position means position above all the posts on the blog page.
For single posts or pages insertion position After Post means position below the post/page after all the content, for blog pages After Post position means position below all the posts on the blog page.
Before and after Excerpt positions are available on blog pages only if your theme uses standard WordPress excerpts. Otherwise you’ll have to modify theme files and use PHP function adinserter in order to insert ads between excerpts.
For more detailed setup click here
Get Ad Inserter Free WordPress Plugin here